I’m still early in the process of porting an old game from GameMaker to Unity3D. I thought I’d compare them graphically, since I’ve reached a point where most of the 3D modeling is done.
Overall I think going full 3D adds a little immersiveness to the game and makes everything look a little nicer, while I loose a bit of aesthetic, but that’s purely because of my lack of skill with 3D modeling. In any case, porting to Unity3D will make me able to make Save Us into a browser game, thereby reaching a larger audience.

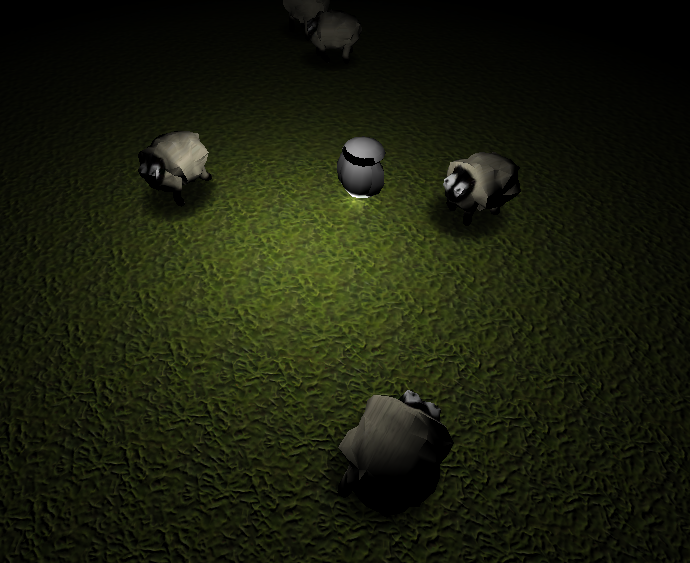
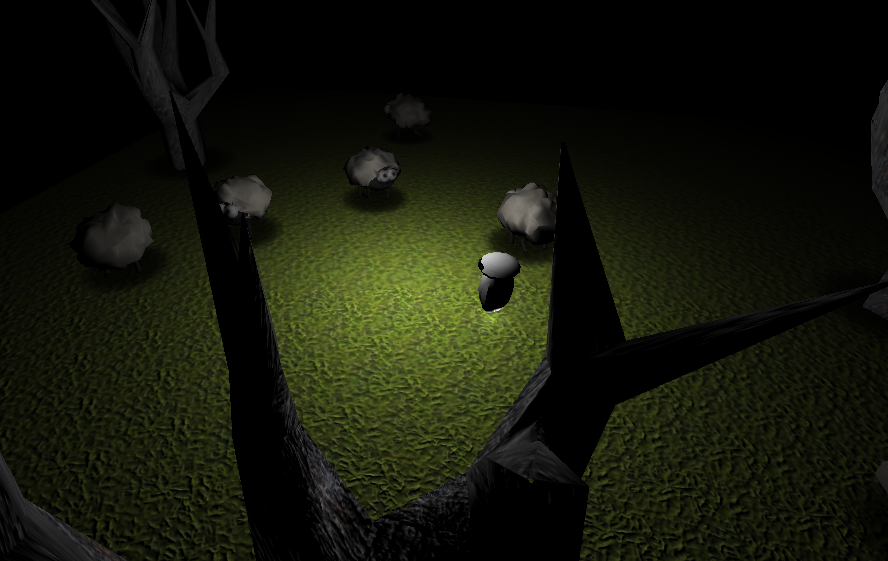
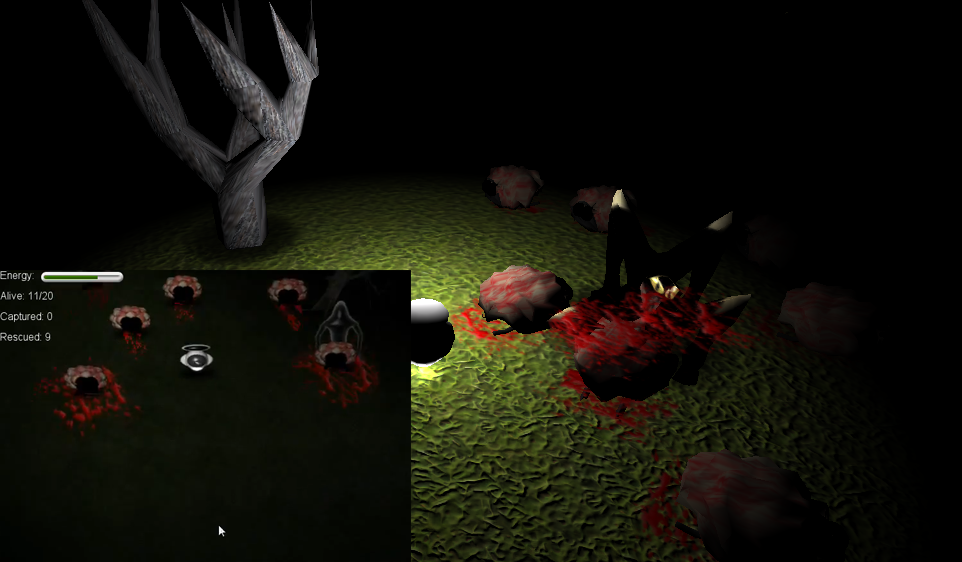
I think this scene made it out the best. Because of the bad graphics and stupid looking characters, the atmosphere was completely broken in the old version. The new version has a much creepier feel to it. You can’t see it in the picture, but imagine the cloaks of the characters flailing gently in the air. I wish I could’ve done a better job of modeling and texturing them though.

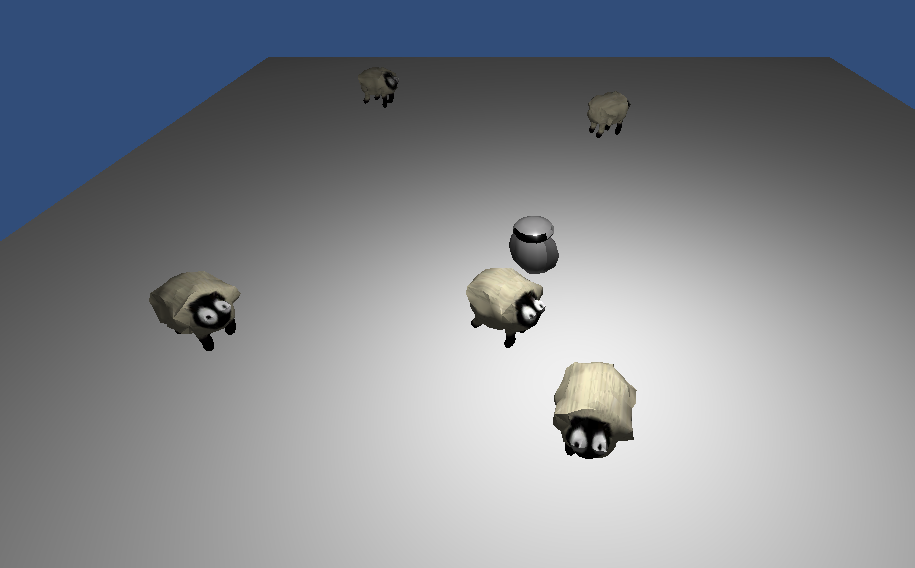
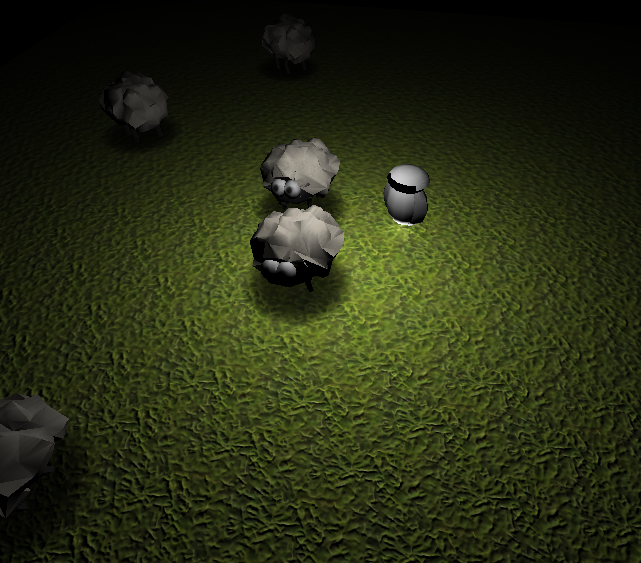
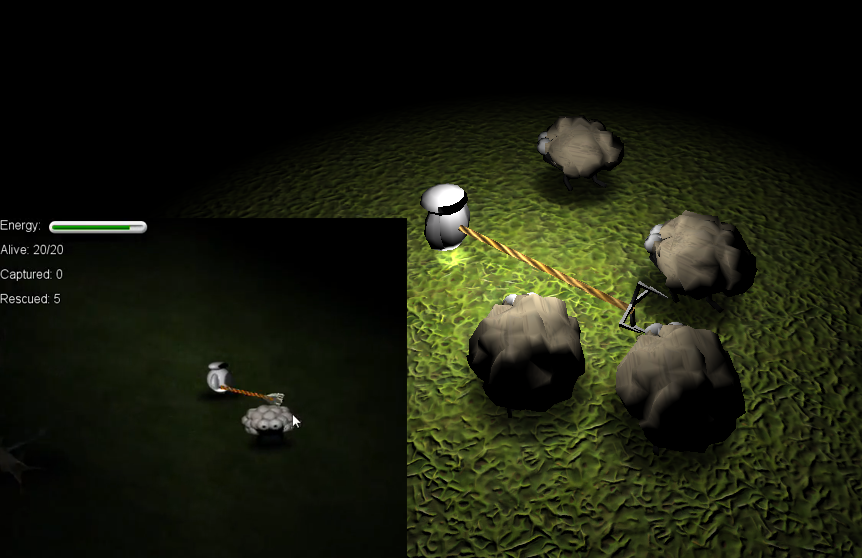
The old version was more stylized here. I had more control since everything was just 2D sprites. The sheep don’t look nearly as good in the new version and I’m not sure if the intensity of the grass in the new version is too high. In any case, the aesthetic could probably be saved by a fullscreen shader, which I can’t utilize unless I pay 1500$ for Unity Pro. On the plus side the claw is way more awesome now, it’s really come alive because of its animations. I really need to add a hatch to the robot.

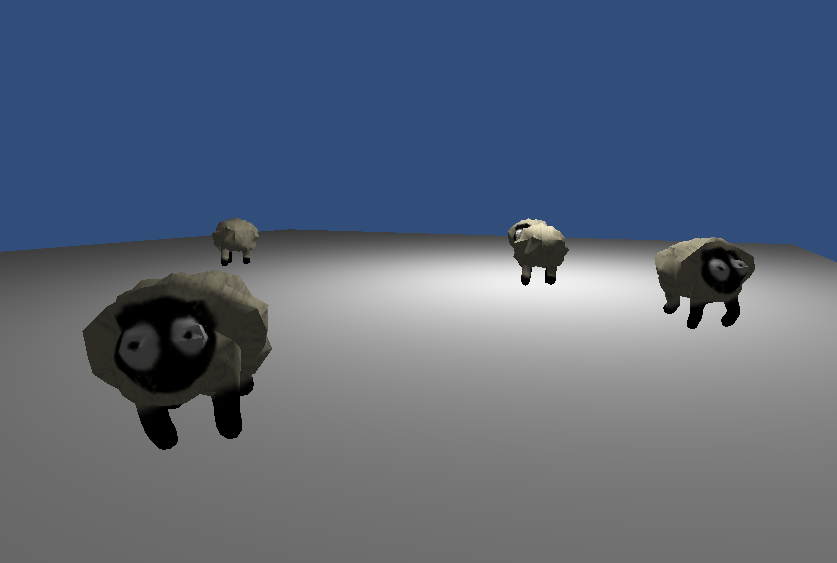
I completely re-did the bad guys. In the old version they had a genie like shape; floating in the air with a tail thing. I did that so I wouldn’t have to render an animated walk cycle from 8 different angles. This is not a problem in the new version, so I made them four legged with inverted knees on the back legs for added creepiness.

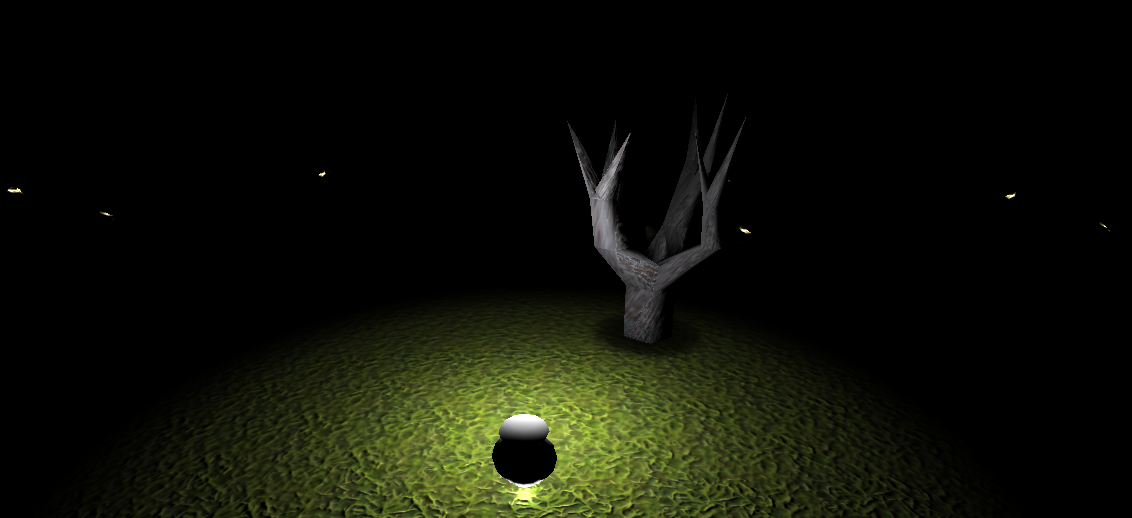
I really like this screenshot. The yellowish dots are eyes; I made a shader with an emissive texture so that the eyes of the bad guys glow in the dark.